With large / complex code, it is possible that Visual Expert code analyzers raise warnings or errors. This may be due to a syntax error in your code, or a complex phrase that the code analyzer could not fully understand.
This article explains how to detect and address such issues for good, so that you code is 100% covered.
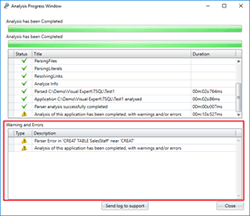
1. Display warnings ok

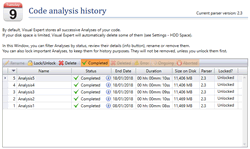
2. Check your code analysis

A window opens, showing all code analyses made for the current VE project.
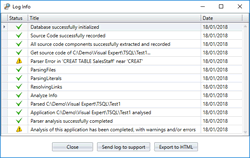
For a given analysis, click on the "Info" button to see key events related to this Analysis.
- See if this code analysis raised warnings
- Get more info about a given warning.
- Export the warnings in an HTML page
- Send your log to the VE team for review
- Warnings are only logged and visible for code analyses done after warnings were enabled.
- No matter you schedule your code analyses or start them manually, it all works the same way (scheduling analyses is recommended by default).
3. Review warnings and errors
When hovering a given warning, a tooltip appears to display more information about it (in this example, the warning is caused by a syntax error).
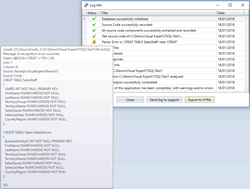
A click on [Export to HTML] will export all events and their details in an HTML page.
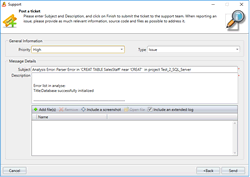
4. Send your log to the support team
If some warnings are not caused by syntax errors, or if you’re simply unsure about it, do not hesitate to send your log to the VE support team for review. They will come back to you about the cause(s) of the warning(s).
If warning(s) were raised because VE code parsers could not understand a certain complex phrase in your code, they will improve them to fully support your syntax, push these changes in the next VE build, and inform you when it is available.
To send your log to the Support team, click [Send log to Support]. Log in to your support account, or sign up for a free account.
Since our support team must analyze the code that caused the warning, your log will include some portions of your code.